Faire défiler du texte
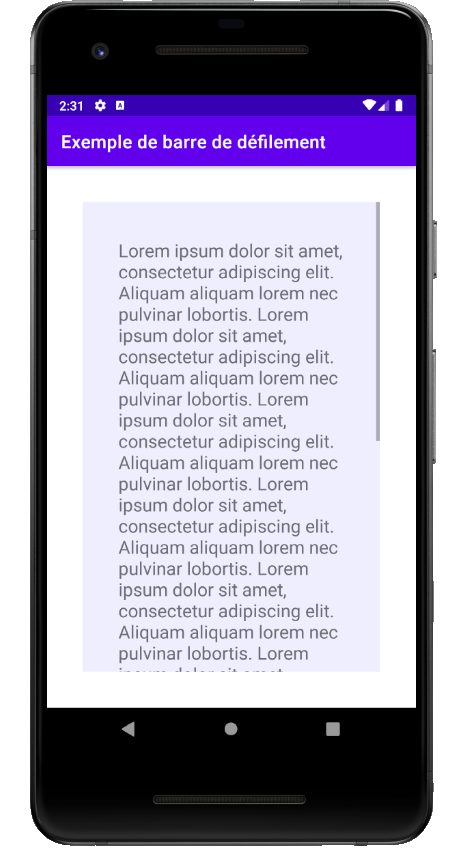
Dans cet exemple, un composant TextView est inséré dans un ScrollView pour permettre le défilement manuel de son contenu par l'utilisateur.
L'attribut "fadeScrollbars" indique si la barre de défilement doit disparâitre après un court instant. Sa valeur est "true" par défaut. L'attribut "fillViewport" indique si le composant à l'intérieur doit occuper toute la place disponible dans le scrollview (n'a aucun effet si le composant est plus grand que le scrollview). Sa valeur est "false" par défaut.
Il est conseillé de définir une marge dans le conteneur principal et un remplissage (padding) dans le TextView pour rendre la barre de défilement plus visible.
MainActivity.java
package net.codeandroid.barrededfilement;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView)findViewById(R.id.texte);
remplir();
}
public void remplir() {
runOnUiThread(new Runnable() {
@Override
public void run() {
for (int i = 0; i < 10; i++) {
tv.append("Lorem ipsum dolor sit amet, consectetur "
+ "adipiscing elit. Aliquam aliquam lorem nec "
+ "pulvinar lobortis. ");
}
}
});
}
}
activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="40dp"
android:fadeScrollbars="false"
android:fillViewport="true">
<TextView
android:id="@+id/texte"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="40dp"
android:scrollbars = "vertical"
android:background="#eef"
android:textSize="20sp"/>
</ScrollView>
</LinearLayout>